MVC Entity Framework :
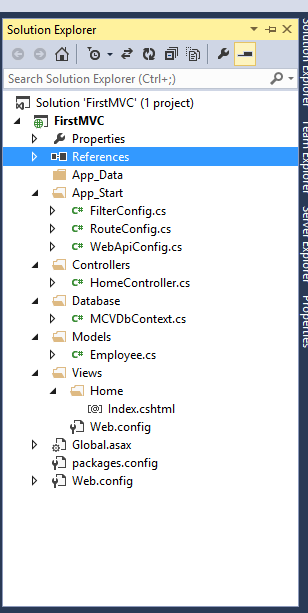
i) Create MVC Empty Project.
ii) Refrences Add in EntityFramework.
iii) Create Folder Database.. using Database Context and Connections..
Models :
Models Folder -- > Create New model in (Employee.cs)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace FirstMVC.Models
{
public class Employee
{
public int id { get; set; }
public string name { get; set; }
}
}
Controller :
Controller Folder -- > Create New Controller in (HomeController.cs)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
//NameSpace add EntityFramework
using System.Data.Entity;
//NameSpace add Models and Database
using FirstMVC.Models;
using FirstMVC.Database;
namespace FirstMVC.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index()
{
ViewBag.Message = "Your Welcome Page";
return View();
}
}
}
View:
Created Automatic (Controll Name FolderName )Home Folder and Index.cshtml
Index.cshtml :
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<div>
@ViewBag.Message
aaa
</div>
Connection String in Webconfig:
DB Context Name:MCVDbContext
<connectionStrings>
<add name="MCVDbContext" connectionString="Data Source=Vijay;Initial Catalog=Sample;Integrated Security=False;User ID=sa;Password=sql" providerName="System.Data.SqlClient" />
</connectionStrings>
DBContext :
i) DataBase Folder Create New Class.(MCVDbContext.CS)
ii) Class Name(MCVDbContext.CS) and Connection string name are
same ((MCVDbContext.CS))
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Data;
using System.Data.Entity;
using FirstMVC.Models;
namespace FirstMVC.Database
{
public class MCVDbContext : DbContext
{
//public class MVCDBContext:
}
}
Insert The Values :
Controller wia insrting values:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Data.Entity;
using FirstMVC.Models;
using FirstMVC.Database; //Db Connection
namespace FirstMVC.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index()
{
//Db Connection
MCVDbContext objDB = new MCVDbContext();
Employee Emp = new Employee
{
name = "vijay",
};
//Save DB
objDB.Employees.Add(Emp); --> (MVCDbContext) DBContext DBSet Name
objDB.SaveChanges();
return View();
}
}
}
Database Folder :
MCVDbContext.CS
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Data;
using System.Data.Entity;
using FirstMVC.Models;
namespace FirstMVC.Database
{
public class MCVDbContext : DbContext
{
//public class MVCDBContext:
public DbSet<Employee> Employees { get; set; }
}
}
SQL :
Table Names and (Models -> Employee.cs ) Same and Fields Name.
Create Table Employee
(
id Int Primary Key IDENTITY(1,1),
name Varchar(100)
)


No comments:
Post a Comment