ajax reorder list database fill in c# drag and drop assign value ajax control toolkit asp.net : aspx :
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="jQuery.aspx.cs"
Inherits="jQuery" %>
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
// AjaxControlToolKit ADD Refrences :
<%@ Register TagPrefix="ajax" Namespace="AjaxControlToolkit"
Assembly="AjaxControlToolkit" %>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
</head>
<body>
<form id="form1" runat="server">
<div>
<ajax:ToolkitScriptManager runat="server">
// AjaxControlToolKit Use ScriptManager Add
</ajax:ToolkitScriptManager>
<asp:UpdatePanel ID="up" runat="server">
<ContentTemplate>
<div class="cssName">
// AjaxControlToolKit ADD RecorderList :
CssClass="callbackStyle"
PostBackOnReorder="false"
DragHandleAlignment="Left"
AllowReorder="true">
<ItemTemplate>
<div class="ajxRecDiv">
<asp:Label ID="lblRecName" CssClass="lblRecName"
runat="server" Text='<%#Bind("Name") %>'>
</asp:Label>
</div>
</ItemTemplate>
</ajax:ReorderList>
</div>
</ContentTemplate>
</asp:UpdatePanel>
</div>
</form>
</body>
</html>
SqlConnection Conn = new
SqlConnection(ConfigurationManager.AppSettings["connections"].ToString());
SqlDataAdapter da = new SqlDataAdapter();
DataSet ds = new DataSet();
// Load
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
RecName();
}
}
public void RecName()
{
Select = "Select * From Register where Name!='' OR Name!=Null Order
By Name ASC";
da = new SqlDataAdapter(Select,Conn);
da.Fill(ds);
ajaxRecordName.DataSource = ds; // ajax RecoredList ID
ajaxRecordName.DataBind();
}
// CSS Style :
<style type="text/css">
.cssName
{
/*background-color:Maroon;*/
}
.cssName li
{
list-style: none;
}
.callbackStyle
{
width: 250px;
}
.ajxRecDiv
{
list-style: none;
margin: 10px;
cursor: move;
border: dashed 1px maroon;
width: 300px;
height:30px;
background-color:Silver;
}
.lblRecName
{
font-family:Verdana;
}
</style>
------------------------------------------------------------------
// ajax RecoredList Drag and value fix
aspx CS:
SqlConnection(ConfigurationManager.AppSettings["connections"].ToString());
SqlDataAdapter da = new SqlDataAdapter();
DataSet ds = new DataSet();
// Load
{
if (!IsPostBack)
{
RecName();
}
}
public void RecName()
{
Select = "Select * From Register where Name!='' OR Name!=Null Order
By Name ASC";
da = new SqlDataAdapter(Select,Conn);
da.Fill(ds);
ajaxRecordName.DataSource = ds; // ajax RecoredList ID
ajaxRecordName.DataBind();
}
// CSS Style :
<style type="text/css">
.cssName
{
/*background-color:Maroon;*/
}
.cssName li
{
list-style: none;
}
.callbackStyle
{
width: 250px;
}
.ajxRecDiv
{
list-style: none;
margin: 10px;
cursor: move;
border: dashed 1px maroon;
width: 300px;
height:30px;
background-color:Silver;
}
.lblRecName
{
font-family:Verdana;
}
</style>
------------------------------------------------------------------
// ajax RecoredList Using Drag
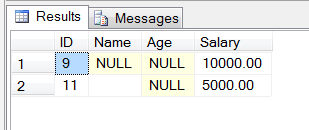
// Data Base