ASP.NET,C#.NET,VB.NET,JQuery,JavaScript,Gridview,SQL Server,Ajax,XML,WCF,CSharp,C Sharp,GridView,DropDownList,Visual Studio,AJAX,JavaScript,JQuery,XMLWCF tutorial,WebService,programming,learning,beginners
Tuesday, 28 May 2013
Monday, 27 May 2013
mail Send in asp.net
mail Send in asp.net
C#:
//NameSpace Add
using System.Web.Mail;
Send Mail:
MailMessage mail = new MailMessage();
//mail From
mail.From = "noreplay@vijubook.com";
//mail To
mail.To = "123@gmail.com";
// Subject
mail.Subject = "Test Mail Send Subject";
// Body
mail.Body = "Test Mail Send Body";
// Format For mail
mail.BodyFormat = MailFormat.Html;
// Server Name
SmtpMail.SmtpServer = "123.123.net";
//Send
SmtpMail.Send(mail);
Response.Write("Mail Send");
Saturday, 18 May 2013
Array list using ascending order descending order in C#
Array list using ascending order descending order in C#
Array List AscOrder:
//Array Sort
Array.Sort<int>(value);
Array.Sort<int>(i);
Array List DescOrder:
//Array Sort Reverse
Array.Sort<int>(i);
Array.Reverse(i);
Array List AscOrder C#:
public void ArrayAsc()
{
int[] i = { 10, 30, 5, 7 };
//Array Sort
Array.Sort<int>(i);
foreach (int A in i)
{
Response.Write(A+",");
}
}
Ans:
Ascending Order = 5,7,10,30
---------------------------------------------------------
Array List DescOrder C#:
public void ArrayDesc()
{
int[] i = { 10, 30, 5, 7 };
Array.Sort<int>(i); //First Sort Order Asc Next Reverse using Desc
//Array Sort Desc
Array.Reverse(i);
foreach (int A in i)
{
Response.Write(A+",");
}
}
Ans:
Descending Order = 30,10,7,5
Leap Year Programm in C#
Leap Year Programm in C#
C#:
Leap Year=2012;
Not LeapYear=2013;
L_Year=2012;
public string LeapYear(int L_Year)
{
int Year =L_Year;
//int Year =2012;
//int Year =2013;
if (Year % 4 != 0) //4 year one time LeapYear So divide in 4
{
// 4 mod !=0 Not Leap Year
a = "Not Leap Year";
}
else
{
// 4 mod =0 Leap Year
a = "Leap Year";
}
return a;
}
string Y;
Y = LeapYear(2012);
Response.Write(Y);
Ans:
2012 = LeapYear;
Factorial Programm In C#
Factorial Programm In C#
C# :
Factorial
public void Fact()
{
int Factorial = 1;
//Value 5
int Fac = 5;
for (int i = 1; i <= Fac; i++)
{
Factorial = Factorial * i;
}
Response.Write("Factorial : ");
Response.Write(Factorial);
}
ANS:
Face = 5;
Factorial = 1*2*3*4*5
Factorial =120;
Wednesday, 15 May 2013
Create DLL and Using Website Dll in asp.net
Create DLL and Using Website Dll in asp.net
New Project Create :
Start --->New Project --- > Class Library
//SampleDLL:
namespace SampleDLL
{
//Class Create
public class Sample
{
public int Sum(int a, int b)
{
int c;
c = a + b;
return c;
}
}
}
Website Add DLL:
Start --->New Web Site
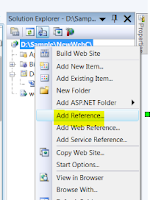
DLL Add Website:
Solution (Right Click) --->Add Refrence --- >Browse
aspx:
<div align="center">
<asp:Label ID="lblA" runat="server" Text="a Value"></asp:Label>
<asp:TextBox ID="txtA" runat="server">
</asp:TextBox>
<br />
<br />
<asp:Label ID="lblB" runat="server" Text="b Value"></asp:Label>
<asp:TextBox ID="txtB" runat="server">
</asp:TextBox>
<br />
<br />
<asp:Button ID="btnAdd" runat="server" Text="Add"
onclick="btnAdd_Click"/>
<asp:Label ID="lblVal" runat="server"></asp:Label>
</div>
aspx:CS :
protected void btnAdd_Click(object sender, EventArgs e)
{
int i, j, k;
//Object Crteate DLL
//SampleDLL dllName
//Sample ClassName
SampleDLL.Sample objSam = new SampleDLL.Sample();
i =Convert.ToInt32(txtA.Text);
j = Convert.ToInt32(txtB.Text);
//Sample Value(a,b)
k= objSam.Sum(i, j);
lblVal.Text = k.ToString();
}
Screen:
Tuesday, 14 May 2013
Select PatIndex,CharIndex,Replace,Substring Using Sql
Select PatIndex,CharIndex,Replace,Substring Using Sql
//Select Content:
Select Content From Char_Index
//CHARINDEX:
Select CharIndex('src',Content) as CharIndex From Char_Index
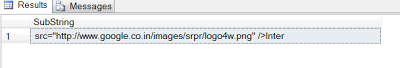
//SUBSTRING:
Select SUBSTRING(content,101,60) as SubString From Char_Index
//Substring and CharIndex:
SELECT SUBSTRING(content, CHARINDEX('src', content)+5,
CHARINDEX('png', content) - CHARINDEX('src', content)) as Image
From Char_Index
//Replace-Substring:
Select REPLACE(SUBSTRING(content, CHARINDEX('src', content)+5,
CHARINDEX('png', content) - CHARINDEX('src', content)),'"','')
as Image From Char_Index
Monday, 13 May 2013
Sql Date only,month only,Year only using DateTime,DatePart
Sql Date only,month only,Year only using DateTime,DatePart
// Create
Create Table Char_Index
(
ID Int Identity(1,1),
LastDate DateTime,
Title varchar(MAX),
Content Varchar(MAX),
)
// Insert:
Insert Into Char_Index(LastDate,Title,COntent) Values(GETDATE(),'Google','Indian version of this popular search engine. Search the whole web or only webpages from India.<img src="http://www.google.co.in/images/srpr/logo4w.png" />Interfaces offered in English, Hindi, Bengali, Telugu, Marathi ...')
Insert Into Char_Index(LastDate,Title,COntent) Values(GETDATE(),'Gmail','Google New to Gmail? Create an account. Sign in. Username ... <img src="http://www.google.co.in/images/srpr/gmail.png" />Experience the ease and simplicity of Gmail, everywhere you go. About Gmail - email from')
//Select
Select * From Char_Index

// DATEPART()
Select DATEPART(DAY,LastDate) as Date,DATEPART(MONTH,LastDate)as
mon,DATEPART(year,LastDate) as Year From Char_Index
Repeater Using Edit Update Delete in asp.net
Repeater Using Edit Update Delete in asp.net:
aspx:
<asp:Panel ID="pnl" runat="server">
<asp:Repeater ID="rptList" runat="server"
OnItemCommand="rptList_ItemCommand">
<ItemTemplate>
<table>
<tr class="gr-Brorpttr" style="background-color: #F8F8F8">
<td align="center">
<asp:Label ID="lblPriority" runat="server"
Text='<%#Eval("Priority") %>'></asp:Label>
// Edit
<asp:DropDownList Visible="false" ID="drpPriority"
runat="server">
<asp:ListItem>High</asp:ListItem>
<asp:ListItem>Medium</asp:ListItem>
<asp:ListItem>Low</asp:ListItem>
</asp:DropDownList>
</td>
<td align="center" ID="Label3" runat="server"
Text="$"></asp:Label>
<asp:Label ID="Label2" runat="server" Text='<%#Eval("Price") %>'>
</asp:Label>
</td>
<td align="center">
<asp:Label ID="Label4" runat="server"
Text='<%#Eval("QuantityRequired") %>'></asp:Label>
// Edit
<asp:TextBox ID="txtQuantity" runat="server"
Visible="false" MaxLength="2"></asp:TextBox>
</td>
<td style="width: 100px" align="center">
// Edit Link
<asp:LinkButton ID="lnkEdit" runat="server"
CommandName="edit"
CommandArgument='<%#Eval("ID")%>'>
Edit
</asp:LinkButton>
// Update Link
<asp:LinkButton Visible="false" ID="lnkUpdate" runat="server"
CommandName="update"
CommandArgument='<%#Eval("ID")%>'>
Update
</asp:LinkButton>
// CancelLink
<asp:LinkButton Visible="false" ID="lnkCancel" runat="server"
CommandName="cancel">
cancel
</asp:LinkButton>
// Delete Link
<asp:LinkButton ID="lnkDelete" runat="server"
CommandName="delete"
CommandArgument='<%#Eval("ID")%>'>
Delete
</asp:LinkButton>
</td>
</tr>
</ItemTemplate>
</asp:Repeater>
</asp:Panel>
------------------------------------------------------------
aspx:cs
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
View();
}
}
// View
public void View()
{
string Select;
Select = "Select * From Property";
da = new SqlDataAdapter(Select, Conn);
da.Fill(ds);
if (ds.Tables[0].Rows.Count != 0)
{
rptList.DataSource = ds;
rptList.DataBind();
}
}
// Edit, Update ,Delete
protected void rptList_ItemCommand(object
source,RepeaterCommandEventArgs e)
{
if (e.Item.ItemType == ListItemType.Item || e.Item.ItemType ==
ListItemType.AlternatingItem)
{
string Update, Delete;
// Edit, Update ,Delete Link FindControls
LinkButton lnkEd = (LinkButton)e.Item.FindControl("lnkEdit");
LinkButton lnkUp = (LinkButton)e.Item.FindControl("lnkUpdate");
LinkButton lnkCan = (LinkButton)e.Item.FindControl("lnkCancel");
DropDownList drpPri =
(DropDownList)e.Item.FindControl("drpPriority");
TextBox txtQua = (TextBox)e.Item.FindControl("txtQuantity");
// Edit
if (e.CommandName == "edit")
{
lnkUp.Visible = true;
lnkEd.Visible = false;
lnkCan.Visible = true;
drpPri.Visible = true;
txtQua.Visible = true;
}
// Cancel
if (e.CommandName == "cancel")
{
View();
}
// UpDate
if (e.CommandName == "update")
{
Update = "Update Property Set
Priority='" + drpPri.SelectedItem.Text+ "',
QuantityRequired='"+txtQua.Text+"'
Where ID='" + e.CommandArgument+"'";
Cmd = new SqlCommand(Update, Conn);
Conn.Open();
Cmd.ExecuteNonQuery();
Conn.Close();
View();
}
// Delete
if (e.CommandName == "delete")
{
Delete = "Delete From Property Where
ID='" + e.CommandArgument + "'";
Cmd = new SqlCommand(Delete, Conn);
Conn.Open();
Cmd.ExecuteNonQuery();
Conn.Close();
View();
}
}
}
-----------------------------------------------------
Screen:
//Edit,Delete
Friday, 3 May 2013
java script using PopUp window in asp.net
java script using PopUp window in asp.net
CSS Style:
<style type="text/css">
#mask
{
display: none;
background: #000;
position: fixed;
left: 0;
top: 0;
z-index: 10;
width: 100%;
height: 100%;
opacity: 0.8;
z-index: 999;
}
.login-popup
{
display: none;
background: silver;
padding: 10px;
border: 2px solid #ddd;
float: left;
font-size: 1.2em;
position: fixed;
top: 50%;
left: 50%;
z-index: 99999;
box-shadow: 0px 0px 20px #999; /* CSS3 */
-moz-box-shadow: 0px 0px 20px #999; /* Firefox */
-webkit-box-shadow: 0px 0px 20px #999; /* Safari, Chrome */
border-radius: 3px 3px 3px 3px;
-moz-border-radius: 3px; /* Firefox */
-webkit-border-radius: 3px; /* Safari, Chrome */
}
img.btn_close
{
position: ttheclosebuttonfloat:right;
margin: -28px-28px00;
}
fieldset
{
border: none;
}
form.signin .textbox label
{
display: block;
padding-bottom: 7px;
}
form.signin .textbox span
{
display: block;
}
form.signin p, form.signin span
{
color: #999;
font-size: 11px;
line-height: 18px;
}
form.signin .textbox input
{
background: #666666;
border-bottom: 1px solid #333;
border-left: 1px solid #000;
border-right: 1px solid #333;
border-top: 1px solid #000;
color: #fff;
border-radius: 3px 3px 3px 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
font: 13px Arial, Helvetica, sans-serif;
padding: 6px 6px 4px;
width: 200px;
}
form.signin input:-moz-placeholder
{
color: #bbb;
text-shadow: 0 0 2px #000;
}
form.signin input::-webkit-input-placeholder
{
color: #bbb;
text-shadow: 0 0 2px #000;
}
</style>
-------------------------------------------------------------
aspx:
<script type="text/javascript" src="http://code.jquery.com/jquery-
1.6.4.min.js">
</script>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.js"
type="text/javascript"></script>
<script type="text/javascript" src="https://apis.google.com/js/plusone.js">
<script type="text/javascript"
src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.0/jquery.min.js">
</script>
href:
<a href="#login-box" style="text-decoration: none; color: maroon; font-size:
13px" class="login-window">Change Category</a>
<div id="login-box" class="login-popup">
<form method="post" class="signin" action="#">
<div style="width: 500px; height: 200px">
<div style="background-color: #EB4495; margin: 5px; float: left;
border: solid 1px white;
width: 480px">
<span style="font-size: 20px; margin-top: 10px; margin-left: 10px;
float: left; height: 30px;color: White; font-family: Verdana">
Update Your Search</span>
<a href="#" class="close">
<img style="float: right; border: none" width="40px" height="40px"
src="/vendor/Image/Close.png"
class="btn_close1" title="Close Window" alt="Close" /></a>
</div>
<table style="width: 500px; float: left; height: 180px">
<tr>
<td style="font-family: tahoma; font-size: 13px; font-weight: bold; padding-left: 5px;
width: 100px; height: 25px">
Find :
</td>
<td style="font-family: tahoma; font-size: 13px; font-weight: bold; padding-left: 5px;
width: 340px; height: 25px">
<asp:DropDownList ID="drpBusinessCategory" runat="server" Width="300px">
<asp:ListItem Value="1">Flowers</asp:ListItem>
<asp:ListItem Value="1">Shirts</asp:ListItem>
</asp:DropDownList>
</td>
</tr>
<tr>
<td align="center" colspan="2">
<asp:ImageButton Style="margin-bottom: 20px" ID="btnSubmit" runat="server" ImageUrl="/vendor/Image/submit.png"
OnClick="btnSubmit_Click" />
</td>
</tr>
</table>
</div>
</form>
</div>
--------------------------------------------------------------
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
$('a.login-window').click(function() {
//Getting the variable's value from a link
var loginBox = $(this).attr('href');
//Fade in the Popup
$(loginBox).fadeIn(300);
//Set the center alignment padding + border see css style
var popMargTop = ($(loginBox).height() + 24) / 2;
var popMargLeft = ($(loginBox).width() + 24) / 2;
$(loginBox).css({
'margin-top': -popMargTop,
'margin-left': -popMargLeft
});
// Add the mask to body
$('body').append('<div id="mask"></div>');
$('#mask').fadeIn(300);
return false;
});
// When clicking on the button close or the mask layer the popup closed
$('a.close, #mask').live('click', function() {
$('#mask , .login-popup').fadeOut(300, function() {
$('#mask').remove();
});
return false;
});
}); //]]>
</script>
----------------------------------------------------------
Screen:
Subscribe to:
Comments (Atom)