xml using xslt in asp.net :
XML :
ProductList.xml
<?xml version="1.0" encoding="utf-8" ?>
<ProductDetails>
<products>
<productID>1</productID>
<proname>Shoe</proname>
<price>1000</price>
<description>Shoe Description</description>
<image>
<img src="image/2194484image3.jpg"></img>
</image>
</products>
<products>
<productID>2</productID>
<proname>Shoe 2</proname>
<price>1000</price>
<description>Shoe Description</description>
<image>
<img src="image/2353864Koala.jpg"></img>
</image>
</products>
<products>
<productID>3</productID>
<proname>Shoe 3</proname>
<price>1000</price>
<description>Shoe Description</description>
<image>
<img src="image/2353864Koala.jpg"></img>
</image>
</products>
</ProductDetails>
XSLT :
ProductListXSLT.xslt :
<?xml version="1.0" encoding="utf-8"?>
<xsl:stylesheet version="1.0"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform"
xmlns:msxsl="urn:schemas-microsoft-com:xslt" exclude-result- prefixes="msxsl">
<xsl:output method="xml" indent="yes"/>
<xsl:template match="@* | node()">
<xsl:copy>
<xsl:apply-templates select="@* | node()"/>
</xsl:copy>
</xsl:template>
--Start
<xsl:template match="/">
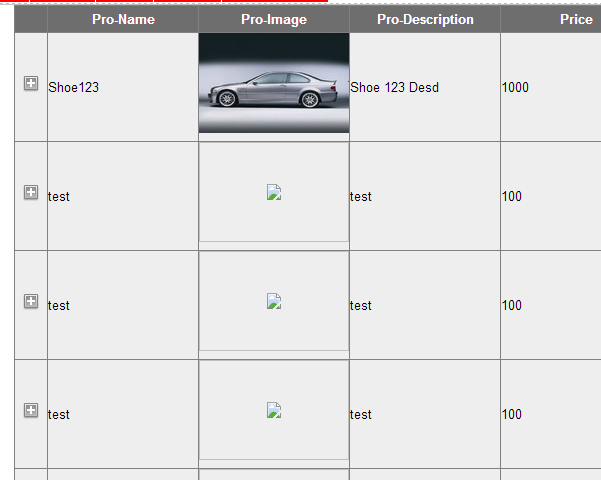
<h1>
<u>
<font>ProductList</font>
</u>
</h1>
<div>
<table>
<tr>
--for each Split Nodes
<xsl:for-each select="//ProductDetails//products">
<td style="width:150px;border:1px solid
silver;padding:10px;background:aliceblue;">
<table>
<tr>
<td style="font-family:verdana;font-weight:bold">
--xsl:value-of select Child Name
<xsl:value-of select="proname"/>
</td>
</tr>
<tr>
<td>
<xsl:value-of select="price"/>
</td>
</tr>
<tr>
<td>
<xsl:value-of select="description"/>
</td>
</tr>
<tr>
<td>
--Image Using
<img>
<input type="image" name="imagem" width="150px">
--Attributes
<xsl:attribute name="src">
<xsl:value-of select="image/img/@src" />
</xsl:attribute>
</input>
</img>
</td>
</tr>
</table>
</td>
</xsl:for-each>
</tr>
</table>
</div>
</xsl:template>
</xsl:stylesheet>
aspx :
<asp:Literal ID="litProductList" runat="server">
</asp:Literal>
aspx.cs :
using System.Xml;
using System.Xml.Xsl;
protected void Page_Load(object sender, EventArgs e)
{
GetProductList();
}
public void GetProductList()
{
string xmlPath = Server.MapPath("ProductList.xml");
string xsltPath = Server.MapPath("ProductListXSLT.xslt");
// string htmlPath = Server.MapPath("ProductList.htm");
XmlReader objXMlReader = XmlReader.Create(xmlPath);
XslCompiledTransform objXSLCompTransform =
new XslCompiledTransform();
objXSLCompTransform.Load(xsltPath);
StringBuilder objStrBuil = new StringBuilder();
TextWriter objTextWri = new StringWriter(objStrBuil);
objXSLCompTransform.Transform(objXMlReader, null, objTextWri);
litProductList.Text = objStrBuil.ToString();
objXMlReader.Close();
}